
Интернет-портал MegaWEB содержит много ресурсов для веб-мастеров, интернет-разработчиков, веб-дизайнеров и seo-оптимизаторов. Это видеоуроки, книги и справочники в формате ebook: PDF-CHM-DJVU, а также программы и утилиты для того, чтобы сделать сайт или раскрутить сайт в сети Интернет.
Книга «Изучаем программирование на HTML5» представляет собой настольное руководство для всех, кто желает изучить HTML5 или просто решил освежить свои знания по данной теме. Издание позволит вам научиться создавать веб-приложения с использованием современных веб-стандартов и самых передовых методик завтрашнего дня. Вы изучите основы новых API-интерфейсов HTML5 и узнаете, как они взаимодействуют со страницами и приводятся в движение JavaScript-кодом, а также как использовать их для создания веб-приложений, которые впечатлят ваших заказчиков или руководство компании, или просто изумят ваших друзей и знакомых. Авторы издания – Эрик Фримен и Элизабет Робсон, рисуют многообещающую и оптимистичную картину будущего Всемирной паутины через призму стандарта HTML5, давая шанс каждому читателю получить туда билет. Если вы ищете подробное, нанизанное доступным языком и порой довольно забавное руководство по HTML5, тогда вы не пожалеете, если потратите свое время на изучение представленного материала.
Знакомство с HTML5 (Добро пожаловать в Вебвилль). HTML стремительно развивается. Если изначально он представлял собой простой язык разметки, то с выходом новых версий HTML постепенно наращивал мускулы. В настоящее время HTML позволяет создание полноценных веб-приложений с поддержкой localStorage, 2D-рисования, автономного режима работы, сокетов, потоков и много чего еще. История развития HTML не всегда была радужной: она полна драматизма, но об этом немного позже, а для начала вам предлагается совершить увеселительный тур по Вебвиллю, чтобы вы могли разобраться во всем, что вкладывается в термин HTML5.
Знакомство с JavaScript и объектной моделью документа DOM (Немного кода). Благодаря JavaScript вы откроете для себя нечто новое. Вы уже все знаете о HTML-разметке, иначе называемой структурой, и CSS-стиле, также известном как представление. Однако вам недостает знаний о JavaScript или, как еще говорят, о поведении. Если ваш багаж знаний ограничивается лишь структурой и представлением, то вы, конечно же, сможете создавать прекрасно выглядящие страницы, однако они будут являться простыми документами. Но если вы добавите поведение, прибегнув к JavaScript, то сможете обеспечить для своих пользователей интерактивное взаимодействие, либо, что еще лучше, вы сможете создавать полноценные RIA-приложения.
События, обработчики и весь этот джаз (Немного взаимодействия). Вам все еще не удается соприкоснуться с пользователем. Вы изучили основы JavaScript, однако могут ли ваши веб-страницы взаимодействовать с пользователями? Когда страницы откликаются на вводимые пользователем данные, они уже являются не простыми документами, а живыми, реагирующими приложениями. Вам предстоит узнать, как обрабатывать одну из форм ввода данных пользователем и привязывать старомодный HTML-элемент <form> к современному коду. Это может показаться необычным, однако такой подход не менее эффективен.
Функции и объекты JavaScript (Серьезный JavaScript). Можете ли вы уже назвать себя создателем сценариев? Вполне возможно, поскольку вы уже многое знаете о JavaScript, однако кто захочет быть простым создателем сценариев, когда можно быть программистом? Пора проявить серьезность и поднять планку – настало время познакомиться с функциями и объектами. Они являются ключом к написанию более эффективного, хорошо организованного и легкого в сопровождении кода. Функции и объекты активно используются наряду с API-интерфейсами HTML5 JavaScript, поэтому чем лучше вы будете в них разбираться, тем быстрее сможете освоиться с тем или иным новым API-интерфейсом и начать его использовать.
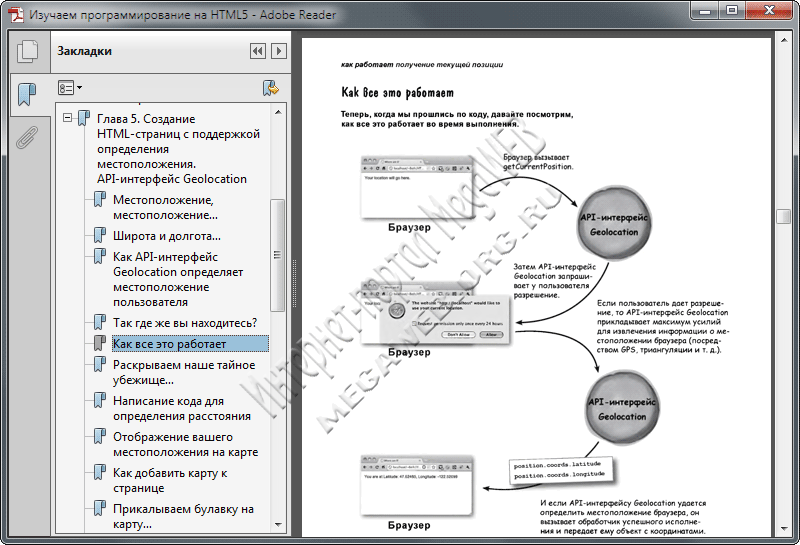
Создание HTML-страниц с поддержкой определения местоположения (API-интерфейс Geolocation). Куда бы вы ни отправились, вас можно найти. Порой бывает так, что знание того, где вы находитесь, имеет существенное значение, особенно для веб-приложений. Вы узнаете, как создавать веб-страницы с поддержкой определения местоположения. Иногда вы сможете определять местонахождение своих пользователей вплоть до угла, на котором они стоят, а иногда вам будет удаваться определить лишь район города, в котором они находятся, однако вы по-прежнему будете знать, какой это город. Время от времени вы вообще не сможете получить хоть какую-нибудь информацию о местоположении пользователей в силу технических причин или просто потому, что им не нравится ваше чрезмерное любопытство. Так или иначе, но у HTML5 в распоряжении есть API-интерфейс JavaScript под названием Geolocation.
Общение с веб-службами (Приложения-экстраверты). Что-то вы слишком засиделись в своем блоге. Настало время немного пообщаться с веб-службами с целью сбора данных и последующего возврата этой информации, что даст вам возможность создавать более эффективные веб-ресурсы, которые объединяют собираемые данные. Это важный момент в написании современных HTML5-приложений, и чтобы успешно им заниматься, вам необходимо знать, как происходит общение с веб-службами. Об этом мы и пойдет речь в данной теме. Вы научитесь внедрять данные от веб-служб в свои страницы. Усвоив изложенный материал, вы сможете обращаться и взаимодействовать с любой веб-службой по своему выбору. Вы узнаете о новомодном жаргоне, которым следует пользоваться при общении с веб-службами, и познакомитесь с некоторыми новыми API-интерфейсами: так называемыми коммуникационными API-интерфейсами.
Раскрываем в себе художника (Элемент canvas). HTML больше не является просто языком разметки веб-контента. Благодаря новому HTML5-элементу canvas у вас появилась возможность собственноручно создавать и уничтожать пикселы, а также манипулировать ими. Вам предстоит воспользоваться элементом canvas, чтобы раскрыть таящегося в вас художника, – больше никаких разговоров о HTML, когда речь идет чисто о семантике и отсутствуют представления; используя canvas, вы сможете раскрашивать и рисовать цветом. Теперь все будет опираться на представления. Вы узнаете, как вставлять элемент canvas в свои веб-страницы, как рисовать текст и графические изображения, используя JavaScript, и даже как поступать в случае с такими браузерами, которые “не понимают” тег <canvas>.
Телевидение для нового поколения (Элемент video и наш особый гость – элемент canvas). Больше вам не нужны какие-либо плагины, поскольку элемент video отныне является полноценным членом HTML-семейства – просто вставьте его в свою веб-страницу, и вы обеспечите прямую поддержку воспроизведения видео на большинстве устройств. Однако тег <video> – это нечто значительно большее, чем просто элемент: это API-интерфейс JavaScript, позволяющий управлять воспроизведением, создавать пользовательские видеоинтерфейсы и интегрировать видео с остальными HTML-элементами совершенно новыми способами. Говоря об интеграции, следует отметить, что между тегами <video> и <canvas> существует связь, – вы увидите, что объединение этих элементов открывает новые широкие возможности по обработке видео в режиме реального времени. Сначала вы научитесь внедрять элемент video в веб-страницу, а затем узнаете об использовании соответствующего API-интерфейса JavaScript. Вы будете поражены тем, что можно сделать с помощью небольшого количества разметки, JavaScript и элементов video и canvas.
Сохраняем данные локально (API-интерфейс Web Storage). Все уже давно устали от того, что клиентские данные приходится втискивать в тесные шкафы файлы cookie? В 1990-е годы это не было проблемой, однако сейчас, в случае с веб-приложениями, запросы намного возросли. Как бы вы отнеслись к тому, если бы мы сказали, что у вас есть возможность выделять по 5 Мбайт на браузер каждого пользователя? Вероятно, вы подумали, что это такая шутка? Однако не стоит быть столь скептичными, поскольку API-интерфейс HTML5 Web Storage как раз и позволят делать это! Вы узнаете обо всем, что необходимо для сохранения объектов локально на устройстве пользователя и использования их в работе ваших веб-приложений.
Применяем JavaScript на деле (API-интерфейс Web Workers). Медленный сценарий – хотите продолжить его выполнение? Если вам доводилось достаточно тесно работать с JavaScript или много путешествовать по сети Интернет, то вы, вероятно, сталкивались с диалоговым окном Slow Script (Медленный сценарий). Но как же сейчас, когда в компьютерах устанавливаются многоядерные процессоры, сценарии могут выполняться слишком медленно? Все потому, что JavaScript поддерживает выполнение только одного действия за раз. Однако с появлением HTML5 и Web Workers все изменилось. Теперь у вас есть возможность создавать множественные JavaScript-объекты worker для одновременного выполнения нескольких действий. Независимо от того, пытаетесь ли вы создать более отзывчивое приложение либо просто хотите по максимуму задействовать все возможности центрального процессора, API-интерфейс Web Workers придется как раз кстати.
Десять важных тем (которые мы не рассмотрели). Вы рассмотрели массу различных тем, и почти закончили чтение. Но прежде чем это сделать, вам необходимо узнать еще кое о чем, чтобы быть полностью подготовленным к “свободному плаванию”. Вам предстоит изучить все то, что следует знать о HTML5, но что еще не было рассмотрено в предыдущих темах.
Стандарт HTML5 является самой актуальной на сегодняшний день технологией создания веб-сайтов. Многие разработчики горят желанием воспользоваться возможностями HTML5 для создания гибких, насыщенных медиа-сайтов, с которыми также будет удобно работать на планшетных компьютерах и смартфонах. Книга «Изучаем программирование на HTML5» – это наилучший и самый увлекательный способ освоить эту восхитительную технологию.
Формат: PDF + файлы примеров
Качество: eBook
Страниц: 592