
Интернет-портал MegaWEB содержит много ресурсов для веб-мастеров, интернет-разработчиков, веб-дизайнеров и seo-оптимизаторов. Это видеоуроки, книги и справочники в формате ebook: PDF-CHM-DJVU, а также программы и утилиты для того, чтобы сделать сайт или раскрутить сайт в сети Интернет.
Книга «Сила CSS3. Освой новейший стандарт веб-разработок!» предназначена для тех, у кого уже есть опыт использования CSS и кто желает перевести свои сайты и навыки разработки на совершенно новый качественный уровень. Предполагается, что вам знакомы синтаксис и терминология HTML / CSS, но вы не обязаны быть экспертом по CSS, и, разумеется, вы не являетесь знатоком новинок CSS3. CSS3 – новейший стандарт веб-разработок, значительно расширяет функциональные возможности языков веб-программирования и позволяет реализовать оригинальные визуальные решения для ваших интернет-проектов. С помощью CSS3 вы сможете создавать такие привлекательные эффекты, как полупрозрачные фоны, градиенты и тени; использовать оригинальные шрифты, обычно не применяющиеся в Сети; внедрять на сайтах анимацию без использования Flash; предоставить пользователям возможность персонифицировать дизайн сайта без применения JavaScript. Вы узнаете, как средствами CSS реализовать множество практических задач, решая по ходу изучения материала разнообразные учебные примеры.
Основная информация о CSS3, рассказывает о различиях между CSS3 и CSS 2.1, а также о поддержке нового стандарта в современных браузерах. Однако существуют браузеры, которые еще не в полной мере поддерживают CSS3. Для таких браузеров обсуждаются различные обходные пути и способы эмуляции возможностей CSS3. Вы узнаете о практических преимуществах, которые можете получить уже сегодня, реализовав методы CSS3 в своих проектах. Также здесь приводятся весомые основания, способные убедить даже самых скептичных клиентов и боссов в необходимости реализации новых подходов. Наконец, вы узнаете, насколько хорошо CSS3 согласуется с методологией прогрессивного совершенствования дизайна, и познакомитесь с передовыми практиками создания надежных и рассчитанных на долгое и успешное существование веб-сайтов на базе CSS3.
Облачка с текстом. Один из самых забавных и простых вариантов применения возможностей CSS3 – украшение веб-страниц необязательными визуальными элементами и скромными деталями, благодаря которым дизайн превращается из недурного в потрясающий. Здесь показана часть самых простых и хорошо поддерживаемых свойств CSS3 для создания объемных облачков с текстом, отлично подходящих для оформления комментариев в блогах, врезок с цитатами и т. п.
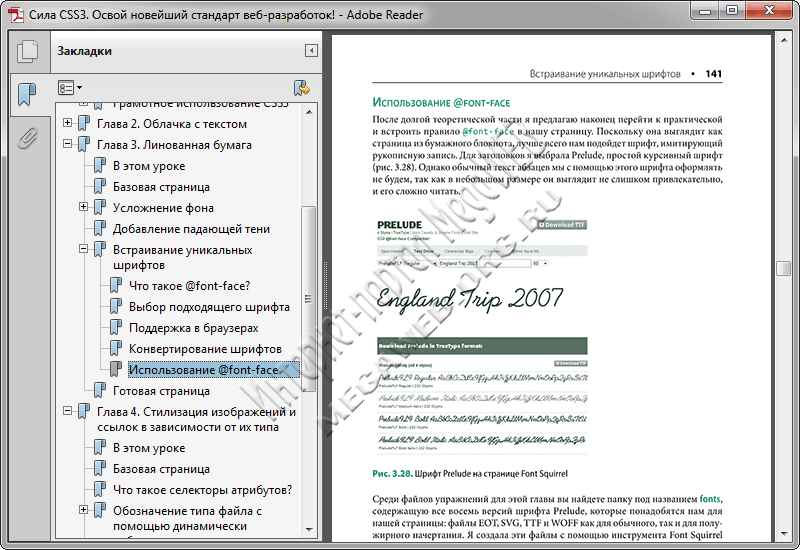
Линованная бумага, демонстрирует создание графических эффектов из нескольких изображений, применяя новые свойства CSS3, которые не только обеспечивают более простую разметку HTML, но и значительно повышают эффективность загрузки и отображения картинок по сравнению с CSS 2.1. Вы научитесь внедрять на страницы уникальные шрифты, не считающиеся безопасными для веб, не прибегая при этом к помощи Flash, файлов изображений или сценариев – даже в Internet Explorer. Новые техники использования изображений и шрифтов позволят превратить веб-страницу в очень реалистичный лист линованной бумаги.
Стилизация изображений и ссылок в зависимости от их типа. Вряд ли у вас получится найти в Сети страницу, не содержащую нескольких ссылок и изображений. Такие ссылки могут указывать не только на другие веб-страницы, но и на документы различных типов, такие как файлы PDF или видеофайлы. Изображения также могут относиться к разным категориям, например: фотографии, иллюстрации, диаграммы. Стилизация изображения и ссылок в зависимости от типа возможна и без применения CSS3, однако приходится тратить на это много времени и сил и создавать громоздкий код HTML. Новые селекторы CSS3 позволяют обрабатывать ссылки и изображения каждого типа индивидуально и с большой степенью точности, к тому же делать это намного проще. CSS3 приходит на помощь, повышая эффективность, как верстки страниц, так и их отображения.
Повышение эффективности за счет псевдоклассов, рассказывает о селекторах CSS3, помогающим сохранять код опрятным и аккуратным, а также избегать добавления функциональности JavaScript и Flash. Используя селекторы, можно создавать реалистичные графические эффекты для комментариев и для основного контента, а также отполировать все это анимацией и переходами на основе CSS3, заодно повысив удобство использования.
Разные размеры экрана, разный дизайн. Общеизвестно, что количество способов и устройств, с которых пользователи заходят в Интернет, постоянно увеличивается. Человек может открыть веб-страницу на широкоэкранном телевизоре, настольном компьютере, нетбуке, мобильном телефоне – даже на экране, встроенном в холодильник. Невозможно создать сайт, который будет выглядеть одинаково на всех возможных устройствах со всеми возможными размерами экрана и текста, однако в ваших силах сделать так, чтобы сайт адаптировался к пользовательским настройкам – хорошо смотрелся и работал на том экранном пространстве, которое ему доступно в каждый конкретный момент. Здесь рассказывается, как с помощью медиазапросов CSS3 подгонять дизайн веб-страницы к различным размерам экрана. Это сделает ваши страницы более динамичными и удобными за счет быстрой реакции на меняющиеся условия просмотра.
Вспоминаем навыки верстки. В CSS3 появилось несколько новых механизмов управления версткой, упрощающих построение многостолбцовых макетов и позволяющих определять сложное поведение, попросту недоступное на уровне свойств и методов CSS 2.1. Несмотря на то, что эти механизмы все еще считаются экспериментальными, автор постарался подготовить читателя к будущему веб-дизайна, а также познакомить вас с несколькими практическими способами применения новой модели гибкого поля.
Поддержка в браузерах, предоставляет информацию о поддержке различными браузерами всех рассмотренных свойств CSS3. Также эти сведения частично приводятся в небольших таблицах в каждой теме по ходу изложения материала.
Каждая глава книги «Сила CSS3. Освой новейший стандарт веб-разработок!» содержит, как минимум, одно упражнение, в ходе которого вы шаг за шагом применяете изучаемые методы на настоящей веб-странице. Используйте эти файлы при проработке упражнений. Для каждого упражнения предлагаются начальный и конечный файлы, а для самых длинных – еще и промежуточные варианты. Таким образом, вы сможете периодически заглядывать в них и проверять правильность редактирования собственных решений.
Формат: PDF + файлы примеров
Качество: eBook
Страниц: 304