JavaScript. Профессиональные приемы программирования
Книга «JavaScript. Профессиональные приемы программирования» адресована Web-разработчикам, которые интенсивно используют JavaScript и его технологии в своих проектах. На практических примерах подробно рассмотрены возможности и особенности современного языка JavaScript. Эта книга для тех, кто уже знаком с языком JavaScript, здесь нет информации для начинающих о структуре, базовых принципов и синтаксиса языка. Зато вы сможете узнать важнейшие особенности языка и современные способы его практического применения. Автор книги, Джон Ресиг – программист и предприниматель, испытывающий пристрастие к языку программирования JavaScript. Он является создателем и ведущим разработчиком JavaScript библиотеки jQuery, а также ведущим разработчиком многих других веб-проектов.
Структура книги «JavaScript. Профессиональные приемы программирования»
Введение в современный JavaScript
- Современное программирование на JavaScript
- Объектно-ориентированный JavaScript
- Тестирование кода
- Создание пакета распространения
- Ненавязчивое создание DOM-сценариев
- Объектная модель документа (DOM)
- События
- JavaScript и CSS
- Ajax
- Поддержка со стороны браузеров
Профессиональная разработка на JavaScript
- Объектно-ориентированный JavaScript
- Свойства языка
- Объектно-ориентированные основы JavaScript
- Создание кода широкого применения
- Стандартизация объектно-ориентированного кода
- Создание пакета
- Очистка программного кода
- Сжатие
- Распространение
- Инструменты для отладки и тестирования
- Отладка
- Инспекторы DOM
- Наглядное представление источника
- Тестирование
Ненавязчивый JavaScript
- Объектная модель документа
- Введение в объектную модель документа
- Переходы по DOM
- Как справиться в DOM с пустым пространством
- Простое перемещение по DOM-структуре
- Привязка к каждому HTML-элементу
- Стандартные методы DOM
- Ожидание загрузки HTML DOM
- Обнаружение элементов в документе HTML
- Получение содержимого элемента
- Работа с атрибутами элементов
- Модификация DOM
- События
- Введение в события JavaScript
- Общие свойства событий
- Привязка перехватчиков событий
- Виды событий
- Создание ненавязчивых DOM-сценариев
- JavaScript и CSS
- Доступ к информации о стилях
- Динамические элементы
- Анимация
- Браузер
- Область просмотра
- Перетаскивание
- Библиотеки
- Усовершенствование форм
- Проверка данных формы
- Соответствие шаблону
- Отображение сообщений об ошибках
- Когда следует проводить проверку
- Повышение качества работы с формами
- Создание галерей изображений
- Примеры галерей
- Создание галереи
- Ненавязчивая загрузка
- Наложение затемнения
- Позиционируемый контейнер
- Переходы
- Демонстрация изображений
Ajax
- Введение в Ajax
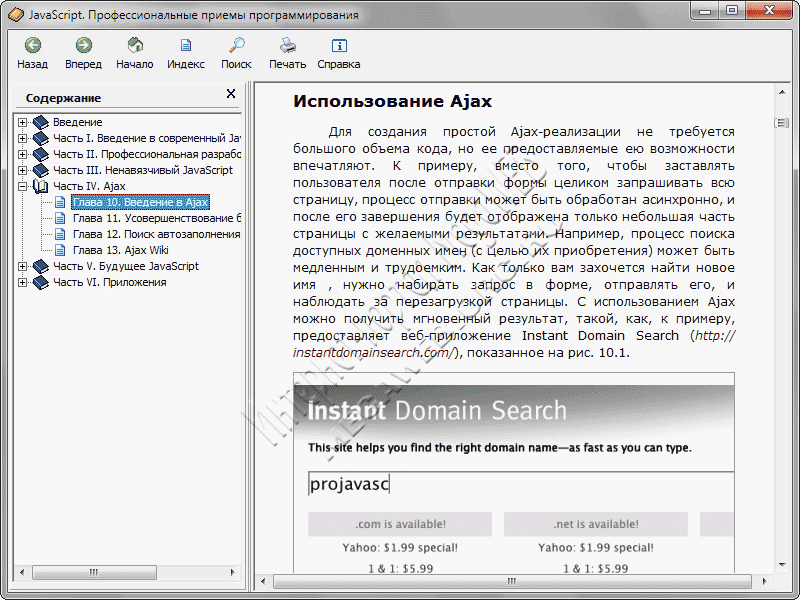
- Использование Ajax
- HTTP-запросы
- Обработка ответных данных
- Полноценный Ajax-пакет
- Примеры различного использования данных
- Усовершенствование блогов с помощью Ajax
- Бесконечный блог
- Шаблон блога
- Источник данных
- Определение наступления событий
- Запрос
- Результат
- Наблюдение за ведением блога в режиме реального времени
- Поиск автозаполнения
- Примеры поиска автозаполнения
- Построение страницы
- Отслеживание ввода с клавиатуры
- Извлечение результатов
- Переход по списку результатов
- Окончательный результат
- Ajax Wiki
- Что такое Wiki?
- Обращение к базе данных
- Ajax-запрос
- Код на стороне сервера
- Обработка JSON-ответа
- Дополнительный учебный пример: JavaScript блог
- Код приложения
Будущее JavaScript
- В каком направлении движется JavaScript?
- JavaScript 1.6 и 1.7
- Web Applications 1.0
- Comet
В конце книги «JavaScript. Профессиональные приемы программирования» вы найдете приложения, первые два из которых представляют наибольший интерес для Web-разработчиков:
- Справочник по DOM;
- Справочник по событиям;
- Браузеры.
Формат: CHM-EXE / PDF
Качество: eBook
Страниц: 352