Изучаем JavaScript
Книга «Изучаем JavaScript» поможет вам узнать про все особенности языка JavaScript: от переменных до циклов. Вы поймете, почему разные браузеры по-разному реагируют на код, и как написать универсальный код, поддерживаемый всеми браузерами. Вам станет ясно, почему с кодом JavaScript никогда не придется беспокоиться о перегруженности страниц и ошибках передачи данных. Не пугайтесь, даже если ранее выs не написали ни одной строчки кода, – благодаря уникальному формату подачи материала вы с легкостью сможете пройти по всему пути обучения: от написания простейшего JavaScript-сценария до создания сложных веб-проектов, которые будут работать во всех современных браузерах.
Обзор книги «Изучаем JavaScript»
Интерактивная сеть: Реакции виртуального мира. Устали представлять Интернет набором пассивных страниц? Без сомнения, отправить данные формы и проделать другие трюки можно и при помощи кода HTML и CSS. Но реальная интерактивность требует более умного подхода и большей работы, однако при этом результат впечатляет намного больше.
- То, что нужно людям
- А JavaScript отвечает
- Свет, камера, взаимодействие
- Тег <script>
- Ваш браузер понимает HTML, CSS и JavaScript
- Сделайте iRock интерактивным
- Веб-страница iRock
- Тестирование
- События
- Оповещение пользователей
- Сделайте объект iRock действительно интерактивным
- Взаимодействие должно быть двусторонним
- Как узнать имя пользователя
- Проверка приложения iRock
Хранение данных: Все на своем месте. В реальном мире люди часто не придают значения местам для хранения своего имущества. В JavaScript такое поведение невозможно. Ведь там не существует роскоши в виде огромных шкафов и гаражей на три машины. В JavaScript все имеет свое место, и ваша задача в этом убедиться. Вы научитесь превращать захламленные комнаты с данными в аккуратные помещения c ящиками, каждый из которых имеет пометку.
- Сохранение данных
- Типы данных
- Константы и переменные: постоянное и изменяемое
- Исходное состояние переменных
- Присвоение значений
- Упрямые константы
- Корректные и некорректные имена
- Стиль Верблюда
- Планируем веб-страницу
- NaN – это не число
- Методы parseInt() и parseFloat()
- Метод getElementById()
- Проверка данных формы
- Интуитивный ввод данных
Исследование клиента: Знакомство с браузером. Иногда JavaScript хочет знать, что происходит в окружающем мире. Ваши сценарии могут существовать в качестве кода на веб-страницах, но по большей части они живут в мире, создаваемом браузером или клиентом. Умным сценариям часто необходимо знать больше о мире, в котором они живут, в этом случае они могут общаться с браузером, чтобы узнать про него как можно больше. Независимо от того, что требуется узнать: размер экрана или нажата ли кнопка в браузере, они постоянно поддерживают отношения с браузером.
- Клиент, сервер и JavaScript
- Объект iRock слишком счастлив
- Таймеры
- Как работает таймер
- Метод setTimeout()
- Анализ метода setTimeout()
- Зависимость от размера экрана
- Ширина окна браузера
- Задание ширины окна
- Высота и ширина объекта iRock
- Событие onResize
- Время жизни сценария
- Продление времени жизни сценария
- Свойства куки
- Код JavaScript вне веб-страницы
- Приветствие пользователя
- Метод greetUser() на основе куки
- Создание куки
- Влияние на безопасность
Принятие решений: Если на дороге развилка… Жизнь неотделима от принятия решений. То же самое происходит и в JavaScript – вам приходится выбирать между различными вариантами сценария. Приходится то и дело принимать решения. Стоит ли доверять данным, введенным пользователем, и отправить его охотиться на львов? Или же проверить еще раз, может быть, он всего лишь пытался заказать билет до Львова? Выбор за вами!
- Оператор if
- Вы можете сделать множественный выбор
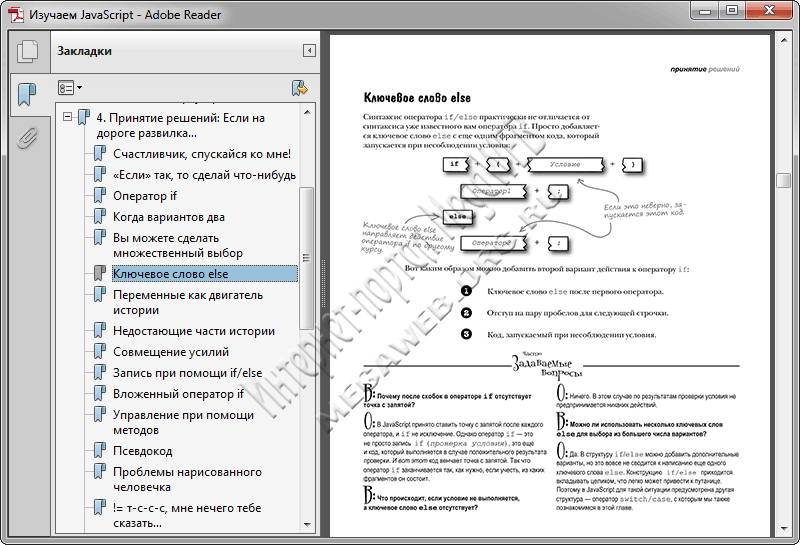
- Ключевое слово else
- Переменные как двигатель истории
- Запись при помощи if-else
- Вложенный оператор if
- Управление при помощи методов
- Псевдокод
- Операторы сравнения
- Комментарии начинаются с //
- Область видимости
- Проверим область видимости
- Где живут мои данные
- Оператор switch-case
- Анализ оператора switch
Циклы: Рискуя повториться. Заниматься новыми и интересными делами всегда интересно и увлекательно, но наши дни, как правило, состоят из рутины. Кажется, повторение не самая лучшая вещь в этом мире. А вот в мире JavaScript без него никак. Вы удивитесь, как часто бывают востребованы одни и те же фрагменты кода. Здесь вам на помощь приходят циклы. Без них пришлось бы снова и снова набирать один и тот же код.
- И снова цикл for
- Составные части цикла for
- Циклы, HTML и свободные кресла
- Места, как переменные
- Массивы
- Значения сохраняются с ключами
- От JavaScript к HTML
- Бесконечные циклы
- Условие выхода из цикла
- Прерывание действия
- Логические операторы
- Цикл while
- Анализ цикла while
- Выбор подходящего цикла
- Двумерные массивы
- Два ключа доступа
Функции: Многократное использование. Начни JavaScript выступать за экологию, это выступление возглавили бы функции. Ведь именно они увеличивают эффективность кода и позволяют использовать его многократно. Они ориентированы на решение задач и позволяют все систематизировать. Функции дают возможность упростить любой сценарий, ну кроме разве что и так простых. Их значение невозможно оценить, поэтому просто скажем, что именно функции делают сценарии такими экологичными.
- Источник всех проблем
- Функции как способ решения
- Из чего состоит функция
- Передача информации функциям
- Аргументы как данные
- Избавляемся от дублирующегося кода
- Функция setSeat(), задающая места
- Обратная связь
- Возврат данных
- Возвращаемые значения
- Связь функции с изображением
- Дублирующийся код
- Отделите функциональность от содержимого
- Функции – это тоже данные
- Вызов функции и ссылка на нее
- События, обратный вызов и атрибуты HTML
- Ссылки на функции
- Литерал функции
- А где же связывание
- Оболочка HTML-страницы
Формы и проверка данных: Пусть он все расскажет. Для получения информации от пользователей при помощи JavaScript вам не потребуется быть джентльменом. Но вы должны быть аккуратны. Люди часто делают ошибки, а это означает, что данные, полученные при помощи веб-форм, далеко не всегда корректны. Проверяя вводимые данные при помощи JavaScript, вы увеличиваете надежность веб-приложений и снимаете дополнительную нагрузку с серверов. Полоса пропускания нам пригодится для восхитительных видеороликов и чудесных фотографий.
- HTML-форма фирмы Bannerocity
- Когда языка HTML недостаточно
- Доступ к данным формы
- Цепочка событий
- Событие onBlur
- Проверка полей на наличие данных
- Проверка без предупреждающих всплывающих окон
- Усложняем наш валидатор
- Проверка длины
- Проверка индексов
- Проверка даты
- Регулярные выражения не "регулярны"
- Проверка данных при помощи регулярных выражений
- Диапазон вхождений
- Исключение – это правило
- Дополнительные символы
- Проверка адреса электронной почты
Управление страницами: Управление HTML с DOM. Управление содержимым веб-страницы при помощи JavaScript напоминает приготовление еды. Однако вы не сможете съесть результат своих трудов. Тем не менее, вы получаете полный доступ к HTML-ингредиентам, из которых состоит веб-страница, и можете менять исходный рецепт, что гораздо важнее. Ведь JavaScript дает возможность управлять HTML-кодом веб-страницы и открывает для вас целый ряд интереснейших перспектив, которые реализуются посредством набора стандартных объектов DOM.
- Функциональный, но неудобный
- Без всплывающих окон
- Доступ к HTML-элементам
- Внутренний код элемента
- Объектная модель документа DOM
- Страница как набор узлов
- Свойства узлов
- Редактирование текста
- И снова замена текста в узлах
- Функция, заменяющая текст узла
- Динамические параметры
- Интерактивность
- Значение стиля: CSS и DOM
- Замена классов стилей
- Пустая кнопка
- Настройка "а-ля style"
- Без фиктивных кнопок
- Поход по дереву решений
- Обработка HTML-кода
Оживляем данные: Объекты как франкенданные. Объекты JavaScript вовсе не так ужасны, как заставил вас думать доктор. Зато они интересны тем, что объединяют друг с другом отдельные части языка JavaScript, делая его более мощным. Объекты инкапсулируют данные с действиями в новый тип, намного более "живой", чем все, что вы использовали раньше. Вы познакомитесь с массивами, которые сортируют себя сами, со строками, которые умеют искать в своем составе указанные последовательности символов, и многими другими замечательными особенностями.
- Вечеринка в стиле JavaScript
- Данные + действия = объект
- Данные – это собственность объекта
- Ссылка на члены объекта
- Специальные объекты
- Конструктор
- Структура конструктора
- Создание объектов blog
- Необходимость сортировки
- Объект для дат
- Вычисление времени
- Пересмотр дат в блоге
- Объект внутри другого объекта
- Преобразование объектов в текст
- Доступ к фрагментам даты
- Массивы как объекты
- Пользовательская сортировка
- Упрощение сортировки
- Поиск по массиву
- Метод indexOf()
- Поиск по блогу
- Объект Math
- Генерация случайных чисел
- Превращение функции в метод
Специальные объекты: Работа со специальными объектами. Если бы все было так легко, мы бы, конечно, так и сделали. JavaScript не гарантирует возврат денег, но вы действительно можете делать с ним все, что захотите. Специальные объекты – это эквивалент тройного экспрессо с сахаром и корицей. Вот такая специальная чашка кофе! Точно так же в специальных объектах вы можете смешивать код, добиваясь именно того результата, который вам нужен, и пользуясь преимуществами свойств и методов. И в конце получается объектно-ориентированный код, расширяющий язык JavaScript таким образом, как вы сами пожелаете.
- Перегрузка методов
- Классы и реализации
- Реализации
- Ключевое слово this
- Методы классов
- Прототипы
- Классы, прототипы и YouCube
- Свойства общего доступа
- Создание свойств класса
- Нет дублирующемуся коду
- Метод форматирования данных
- Расширение стандартных объектов – улучшенный блог
- Методы классов
- Функция сравнения
- Вызов метода класса
- Картинка стоит тысячи слов
- Вставка изображений
- Добавление галереи
- Блог на основе объектов
Охота на ошибки: Когда сценарий не работает. Даже самые лучшие планы в JavaScript иногда не реализуются. И когда это происходит, главное – не паниковать. Лучшие программисты не те, которые никогда не делали ошибок, – на самом деле это просто лгуны. Лучшие – это те, кто может успешно обнаружить и устранить ошибку. Отладчики высокой квалификации нарабатывают хорошую манеру написания кода, сводящую на нет вероятность появления неприятных ошибок, которые лучше предотвращать, чем потом бороться с ними. Тем не менее, ошибки то и дело встречаются, и любому разработчику необходим арсенал средств для борьбы с ними.
- Устранение дефектов
- Различные браузеры
- Несложная отладка
- Неопределенные переменные
- Работа с цифрами
- Проверка синтаксиса
- Esc-символы
- Неопределенность функции
- Отладка с помощью всплывающих окон
- Следим за значением переменной
- Некорректная логика
- Атака всплывающих окон
- Пользовательская консоль
- Самая противная ошибка
- Три самых популярных типа ошибок
- Комментарии
- Дважды объявленные переменные
Динамические данные: Удобные веб-приложения. Современный Интернет очень отзывчив, страницы умеют реагировать на каждый каприз пользователя. Именно об этом мечтают многие разработчики. JavaScript играет важную роль в осуществлении этой мечты при помощи технологии AJAX, позволяющей эффективно менять "чувствительность" страниц. Благодаря AJAX страницы научились быстро загружаться и динамически сохранять данные, отвечая на действия пользователя в режиме "реального времени" без необходимости перезагрузки браузера.
- Жажда динамических данных
- Блог, управляемый данными
- AJAX как возможность для общения
- Форматирование с помощью XML
- XML + HTML = XHTML
- XML и данные блога YouCube
- Добавим к блогу AJAX
- Интерфейс XMLHttpRequest
- Запрос с объектом XMLHttpRequest
- Анализ запросов AJAX
- Создание запросов
- Обработка ответа
- DOM как выход из положения
- Неработающие кнопки
- Кнопкам нужны данные
- Функция, экономящая время
- Запись данных в блог
- Требования PHP
- Данные для PHP-сценария
- Отправка данных на сервер
- Делаем работу с блогом еще удобнее
- Автозаполнение полей
Важной особенностью книги «Изучаем JavaScript» является уникальный способ подачи материала, выделяющий серию "Head First" издательства O'Reilly в ряду множества скучных пособий, посвященных программированию. Если вы готовы сделать шаг вперед в своей практике веб-программирования и перейти от верстки в HTML и CSS к созданию полноценных динамических страниц, тогда пришло время познакомиться с самым "горячим" языком программирования – JavaScript!
Формат: PDF + файлы примеров
Качество: eBook
Страниц: 608
Купить книгу «Изучаем JavaScript»
Интернет-магазин OZON.RU: Изучаем JavaScript / Интернет-магазин OZON.RU / Описание товара / Изучаем JavaScript / Интернет-магазин OZON.RU / Оформить заказ
Скачать бесплатно книгу «Изучаем JavaScript»
- Архив JS_HeadFirst.rar 62,51 Мб: Изучаем JavaScript / Depositfiles.com / Архив JS_HeadFirst.rar