JavaScript. Оптимизация производительности
Книга «JavaScript. Оптимизация производительности» представляет собой впечатляющую коллекцию советов и рекомендаций от экспертов в этой области. Это бесценный источник знаний для всех, кто желает писать высокопроизводительные сценарии на языке JavaScript. Приемы и подходы, обсуждаемые автором, охватывают самые разные аспекты программирования на языке JavaScript, такие как время выполнения, загрузка, взаимодействие с DOM, жизненный цикл страниц и многие другие. Из рассматриваемых проблем лишь малая часть, связанная с производительностью ядра ECMAScript, может быть устранена за счет усовершенствования интерпретаторов JavaScript, но это еще только должно произойти. В решении остальных рассмотренных проблем увеличение производительности интерпретаторов JavaScript не решает проблему быстродействия. Это взаимодействие с деревом DOM, сетевые задержки, блокировка и параллельная загрузка сценариев JavaScript и многое другое. Эти вопросы не только не будут сняты в будущем, но станут основным предметом исследований по мере повышения производительности интерпретаторов JavaScript.
Обзор книги «JavaScript. Оптимизация производительности»
- Местоположение сценария
- Группировка сценариев
- Неблокирующая загрузка сценариев
- Отложенные сценарии
- Динамические элементы script
- Инъекция сценариев с помощью XMLHttpRequest
- Рекомендуемые способы неблокирующей загрузки
- Управление областью видимости
- Цепочки областей видимости и разрешение идентификаторов
- Производительность разрешения идентификаторов
- Увеличение цепочки областей видимости
- Динамические области видимости
- Замыкания, области видимости и память
- Члены объектов
- Прототипы
- Цепочки прототипов
- Вложенные члены
- Кэширование значений членов объектов
- Модель DOM в мире броузеров
- Врожденная медлительность
- Доступ к дереву DOM и его модификация
- Свойство innerHTML в сравнении с методами DOM
- Копирование узлов
- HTML-коллекции
- Обход дерева DOM
- Перерисовывание и перекомпоновка
- Когда происходит перекомпоновка
- Буферизация и применение изменений в дереве отображения
- Уменьшение количества операций перерисовывания и перекомпоновки
- Кэширование информации о размещении
- Исключение элементов из потока отображения для внесения изменений
- IE и :hover
- Делегирование обработки событий
- Циклы
- Типы циклов
- Производительность цикла
- Итерации на основе функций
- Условные инструкции
- Сравнение if-else и switch
- Оптимизация инструкций if-else
- Поисковые таблицы
- Рекурсия
- Ограниченность размера стека вызовов
- Шаблоны реализации рекурсии
- Итерации
- Мемоизация
- Конкатенация строк
- Операторы плюс (+) и плюс-равно (+=)
- Слияние элементов массива
- String.prototype.concat()
- Оптимизация регулярных выражений
- Как работают регулярные выражения
- Возвраты
- Исключение возвратов
- Примечание к измерению производительности
- Дополнительные пути повышения производительности регулярных выражений
- Когда не следует использовать регулярные выражения
- Усечение строк
- Усечение с применением регулярных выражений
- Усечение без применения регулярных выражений
- Смешанное решение
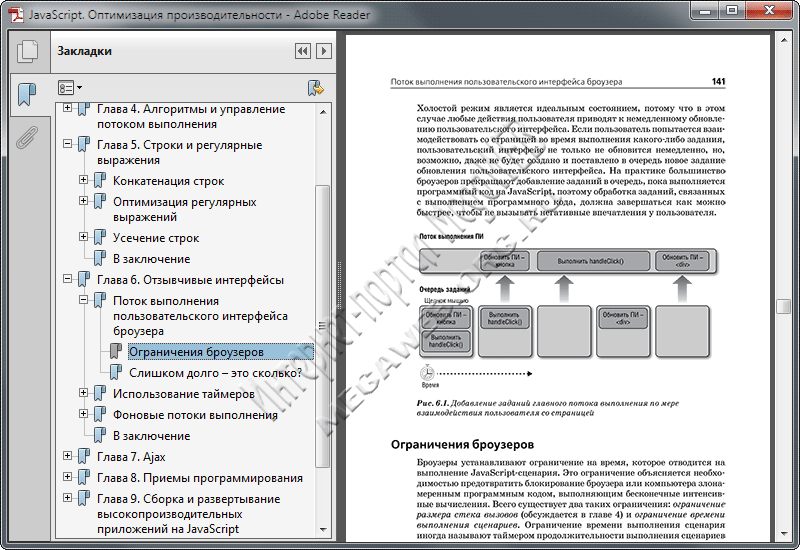
- Поток выполнения пользовательского интерфейса броузера
- Ограничения броузеров
- Слишком долго – это сколько
- Использование таймеров
- Основы таймеров
- Точность таймера
- Обработка массивов с помощью таймеров
- Деление заданий
- Хронометраж выполнения программного кода
- Таймеры и производительность
- Фоновые потоки выполнения
- Окружение фонового потока выполнения
- Взаимодействие с фоновыми потоками выполнения
- Загрузка внешних файлов
- Практическое использование
- Передача данных
- Запрос данных
- Отправка данных
- Форматы данных
- XML
- JSON
- HTML
- Нестандартное форматирование
- Заключительные выводы о форматах данных
- Рекомендации по повышению производительности Ajax
- Кэширование данных
- Известные ограничения библиотек поддержки Ajax
- Предотвращение повторной интерпретации
- Использование литералов объектов/массивов
- Предотвращение повторного выполнения работы
- Отложенная загрузка
- Предварительная условная загрузка
- Использование сильных сторон
- Битовые операторы
- Встроенные методы
- Apache Ant
- Объединение JavaScript-файлов
- Предварительная обработка JavaScript-файлов
- Минификация JavaScript-файлов
- Сборка в виде отдельного этапа или во время выполнения
- Сжатие JavaScript-сценариев
- Кэширование JavaScript-файлов
- Решение проблем, связанных с кэшированием
- Использование сети распространения содержимого
- Развертывание JavaScript-ресурсов
- Гибкий процесс сборки JavaScript-файлов
- Профилирование JavaScript-сценариев
- YUI Profiler
- Анонимные функции
- Firebug
- Панель профилировщика в консоли
- Прикладной интерфейс консоли
- Панель Net
- Инструменты разработчика в Internet Explorer
- Веб-инспектор в броузере Safari
- Панель Profiles
- Панель Resources
- Инструменты разработчика в Chrome
- Блокирование сценариями отображения страницы
- Page Speed
- Fiddler
- YSlow
- dynaTrace Ajax Edition
Большинство веб-разработчиков широко применяет JavaScript для создания интерактивных веб-приложений с малым временем отклика. При этом они нередко сталкиваются с проблемой – как ускорить программный код на языке JavaScript, который замедляет работу всего приложения. Книга «JavaScript. Оптимизация производительности» откроет вам приемы и стратегии, которые помогут в ходе разработки устранить узкие места, влекущие за собой снижение производительности.
Формат: PDF
Качество: eBook
Страниц: 256
Купить книгу «JavaScript. Оптимизация производительности»
Интернет-магазин OZON.RU: JavaScript. Оптимизация производительности / Интернет-магазин OZON.RU / Описание товара / JavaScript. Оптимизация производительности / Интернет-магазин OZON.RU / Оформить заказ
Скачать бесплатно книгу «JavaScript. Оптимизация производительности»
- Архив JS_HighPerformance.rar 4.52 Мб: JavaScript. Оптимизация производительности / Depositfiles.com / Архив JS_HighPerformance.rar